-
1-10 LifecycleReact 숙련주차 2023. 5. 3. 19:28
리액트 생명주기
[Mount] -> [Update] -> [Unmount]
컴포넌트 중심 라이브러리의 집합체.
모든 컴포넌트에는 각각의 생명주기가 존재하고 각 생명주기에 맞는 메서드들이 있다.클래스형 컴포넌트에서의 라이프사이클 이해하기

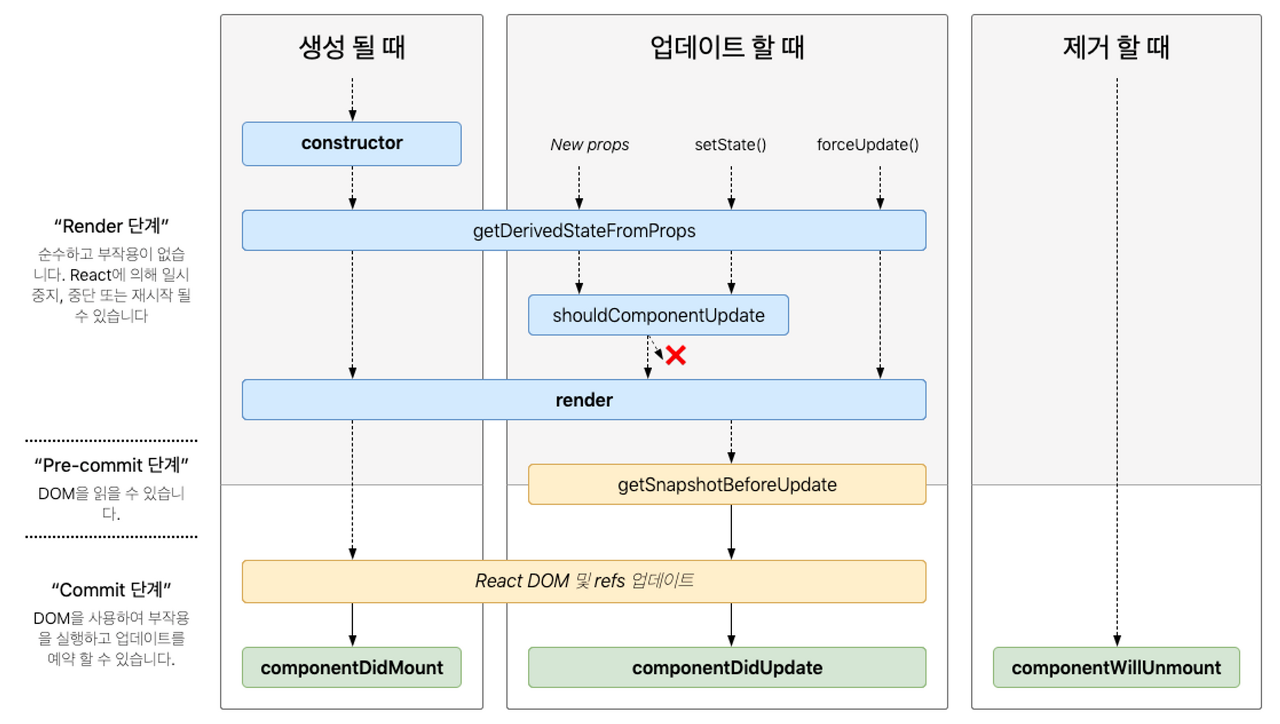
Mount 컴포넌트가 생성될 때
constructor() getDerivedStateFromProps(nextProps, prevState) render() componentDidMount()construtor
- 컴포넌트가 맨 처음 만들어 질 때 호출
- 생성자
getDerivedStateFromProps
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
- 마운트 될 때, 업데이트(리렌더링) 될 때도 호출
render
- 최초 mount가 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
componentDidMount
컴포넌트가 브라우저에 표시가 된 후 호출되는 메서드
Update 컴포넌트가 갱신될 때(리렌더링 되는 경우)
getDerivedStateFromProps(nextProps, prevState) shouldComponentUpdate() render() getSnapshotBeforeUpdate() componentDidUpdate()- getDerivedStateFromProps
- Mount 과정에서도 동일하게 호출되었던 메서드.
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
- shouldComponentUpdate
- 리렌더링 여부 판단(함수 호출 결과 : true / false)
- true인 경우 : 리렌더링 진행
- false인 경우 : 리렌더링 하지 않음
- 함수형 컴포넌트에서 memo, useMemo, useCallback이 역할을 대신한다.
- 리렌더링 여부 판단(함수 호출 결과 : true / false)
- render
- 변경사항 반영이 다 되어 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
- getSnapshotBeforeUpdate
- 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
- componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
- componentDidUpdate
- 컴포넌트 업데이트 작업 완료 후 호출
Unmount 컴포넌트가 DOM에서 제거되는 시점
componentWillUnmount()- componentWillUnmount
- 컴포넌트가 사라지기 전 호출되는 메서드
- useEffect의 return과 동일
'React 숙련주차' 카테고리의 다른 글
1-12 Redux 소개 (1) 2023.05.03 1-11 DOM과 Virtual DOM (0) 2023.05.03 1-9 React Hooks - useMemo (0) 2023.05.03 1-8 React Hooks - useCallback (0) 2023.05.02 1-7 React Hooks - React.memo (1) 2023.05.02