-
1-4 React Hooks - useEffectReact 숙련주차 2023. 4. 30. 10:38
useEffect: 렌더링 될때마다 특정한 작업을 수행해야할 때 설정하는 훅(+의존성배열(defendency array))
- 컴포넌트가 화면에 보여졌을 때
- 컴포넌트가 화면에 사라졌을 때(return)
useEffect();
괄호 안에는 매개변수로 함수와 콜백함수가 들어간다.function App() { useEffect(() => { console.log("Hello useEffect!"); }); return <>useEffect</>; }검사해보면 console창에 Hello useEffct!가 두번 뜬걸 볼 수 있다.
useState를 선언하고
useEffect안의 input창에
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
를 넣으면,function App() { const [value, setValue] = useState(""); useEffect(() => { console.log("Hello useEffect"); }); return ( <div> <input type="text" value={value} onChange={(event) => { setValue(event.target.value); }} ></input> </div> ); }페이지 인풋창에 타이핑 할때마다 console창에 Hello useEffect(event)가 계속 뜨는것을 볼 수 있다.
새로고침 할때만 console.log("Hello useEffect"); 가 실행되게 하려면,
의존성 배열이 필요하다.
의존성배열: 이 배열에 값을 넣으면, 그 값이 바뀔 때만 useEffect를 실행한다.import { useEffect } from "react"; import { useState } from "react"; import "./App.css"; function App() { const [value, setValue] = useState(""); useEffect(() => { console.log("Hello useEffect"); },[]); return ( <div> <input type="text" value={value} onChange={(event) => { setValue(event.target.value); }} ></input> </div> ); } export default App;
만약 이렇게 빈 배열만 useEffect안에 넣어놓게 된다면
새로고침할때만 두번뜨고 인풋창에 타이핑할때는 뜨지 않게된다.
(한번 뜨지 않고 두번 뜨는 이유는 index.js파일에서 <React.StrictMode>때문이라고한다.그것들을 주석표시하면 한번씩 뜨게된다.)
예를들어 useState의 value가 변경됐을때 useEffect가 동작하도록 하고싶다면,import { useEffect } from "react"; import { useState } from "react"; import "./App.css"; function App() { const [value, setValue] = useState(""); useEffect(() => { console.log(`Hello useEffect : ${value}`); }, [value]); return ( <div> <input type="text" value={value} onChange={(event) => { setValue(event.target.value); }} ></input> </div> ); } export default App;이렇게하면 다시 인풋창안에 타이핑 할때마다 그 값이 console창에 뜨게된다.
clean up기능
처음 useEffect의 동작에대해 배웠을때더보기useEffect: 렌더링 될때마다 특정한 작업을 수행해야할 때 설정하는 훅
- 컴포넌트가 화면에 보여졌을 때
- 컴포넌트가 화면에 사라졌을 때(return)컴포넌트가 화면에 사라졌을때도 동작한다고 했었다.
clean up의 위치는 useEffect 동작코드 바로 다음이다.
useEffect(() => {
console.log(`Hello useEffect : ${value}`);
return ()=>{
}
}, [value]);
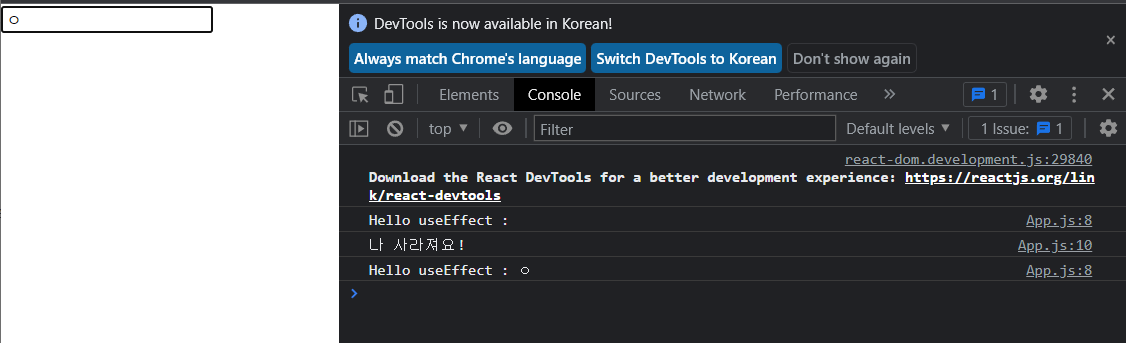
useEffect(()=>{}에서 {}안의 어떤 동작을 한 후에 return()=>{}을 해서 clean up을 해준다.import { useEffect } from "react"; import { useState } from "react"; import "./App.css"; function App() { const [value, setValue] = useState(""); useEffect(() => { console.log(`Hello useEffect : ${value}`); return () => { console.log("나 사라져요!"); }; }, [value]); return ( <div> <input type="text" value={value} onChange={(event) => { setValue(event.target.value); }} ></input> </div> ); } export default App;아직 정확하게는 어떻게 clean up을 하는건지는 모르겠지만
한번 타이핑을 하면 처음 새로고침했을때 뜬 Hello useEffect : 다음으로 clean up기능을 먼저 한 다음 event가 실행되는 것을 볼 수 있다.

'React 숙련주차' 카테고리의 다른 글
1-6 React Hooks - useContext (0) 2023.04.30 1-5 React Hooks - useRef (0) 2023.04.30 1-3 React Hooks - useState (0) 2023.04.29 1-2 Styled Components (전역 스타일링) (0) 2023.04.29 1-1 Styled Components (개요) (0) 2023.04.29